
看一篇文章最大的不是寫的爛,
而是他環境跟你差的遠遠的。
-------------------- By Opshell
※ 廣告:請考慮到Opshell's Blog以獲得更好的閱讀體驗。
開始蓋部落格之前,先對齊一下工程環境。
我知道很多工程師都愛用蘋果系統,但我待過的公司都用windows,所以...
市占率最高的編輯器,應該沒什麼問題。
如果本來是PowerShell 5 要安裝7 可能會有一點點問題 請參考
查看powershell版本方式:在powershell中輸入:↓↓↓
Get-Host | Select-Object Version
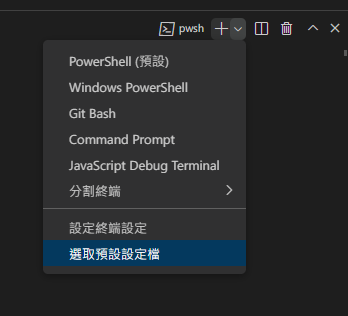
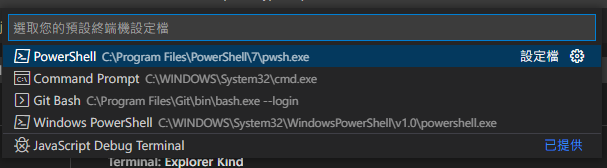
安裝完之後,記得把VS code的預設終端機改成PowerShell
快捷鍵:ctrl + ~開啟終端,然後在右下可以設定預設終端機喔:


NVM 建議安裝在C:
確認 NVM 有沒有安裝好
nvm version
你的 nvm 指令老是無法成功,或者出現了亂碼,請將 NVM 安裝在 C:\ 下,或者使用系統管理員權限執行。
身為一個會玩前端的園丁,裝個Node.js應該也是很正常的一件事。看了前面的環境,你不會以為我下的指令不是在Windows吧?
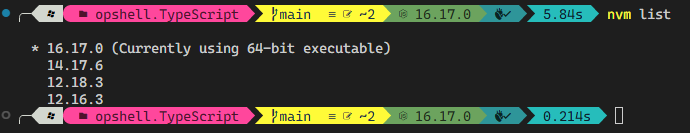
確認安裝了什麼版本的node
nvm list
安裝 Node.js 20.11.1 版本 (Vitepress 需要 18 以上的版本,Opshell 安裝目前自己最常使用的穩定版本。)
nvm install 20.11.1
切換到20.11.1版的Node
nvm use 20.11.1

抱歉了各位,我還沒有跳槽到 pnpm 學不完阿~~~~
全域安裝 yarn ↓↓↓
npm install -g yarn
確認 yarn 版本↓↓↓
yarn -v
我英文不好,很需要這個。
錯誤視覺化、配合
typescript哪邊怪怪的馬上就會知道。
把一堆雜檔好好的縮在一起,保護眼睛及腦袋不受訊息轟炸。
好處太多了我找一天專門寫文章歌頌他,
Github請記得付我工商的費用,開玩笑的
沒啥原因,就是覺得順眼喜歡。\
寫扣,不炫砲,不成活。
超級無敵好用,只是配置要花一些心力,用了一樣回不去了!!
以上這些套件,沒裝不會怎樣,裝了很不一樣!! (年紀透漏)
這篇文章,水分大概是99%吧,
好像對齊了環境,又好像什麼都沒做。
各位晚安。
